Assets for ExpressionEngine

Installing Pixel & Tonics new Assets add-on
This week Pixel & Tonic have released Assets., a new file management add-on for ExpressionEngine. This is an area of content management that has been lacking in the past but has been improving with EE2 — but Assets takes file management to a new level.
The extension installs as most do — files going into the third party folders in the system folder and the themes folder and then a quick click on the install link in the Add-ons control panel and it’s installed.
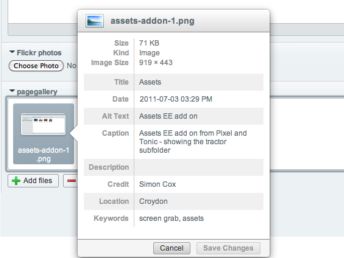
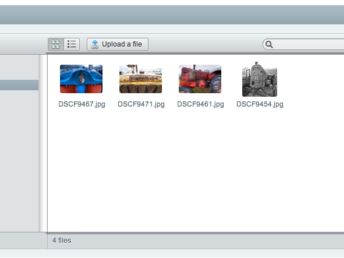
In the left panel of the add-on interface, you can see the folder structure — right-clicking on a folder allows you to add subfolders with a popup that allows you to name the subfolder. Assets can be dragged between folders and importantly, if your code is using the Assets tags and parameters rather than direct urls, then the paths will change automatically in your templates allowing you to reorganise your assets quickly and easily!

I thought I would add an image gallery to the article pages on this website. First I added an Asset entry field into my articles fieldset and named it ‘pagegallery’. Next, I added the HTML (in Coda and using Mountee because I love the combination!). The code sits within the ‘exp:channel:entries’ tags and I set up a description list as I wanted to add captions to each image.
This is the code
{if pagegallery} <h3>Gallery</h3> <dl class="pagegallery"> {pagegallery} <dt><img src="{url}" width="100%" height="100%" alt="{alt_text}" /></dt> <dd>{title} by {author} - {date format="%D, %F %d, %Y"}: {location} {caption}<dd> {/pagegallery} </dl> {/if}
The ‘if’ statement means that the code is used only if the pagegallery has some content. The {pagegallery} tag is the one named in the field set and will loop until all entries are completed. The Assets variables are used to provide the caption content and are pulled out of the image meta data.
I could have made this more complex with a thumbnail gallery or carousel to show the images, but for now, I am content with this and examples can be seen below and on the Vintage Tractors article..

Assets will, I predict, quickly make it into the default set up add-on lists that ExpressionEngine developers use — it’s awesome!
And there is more...
4th July 2017
Small update to the look and feel of the gallery piece — added dark background to pop out the images. Meant to do that yesterday but time defeated me!
January 2018
Some time back Pixel and Tonic decided to focus solely on Craft CMS and so EE Harbour has taken on Assets for Expression Engine..
Next post: EEUK11 report from the 2011 ExpressionEngine conference in Manchester
Previous post: Vintage tractors