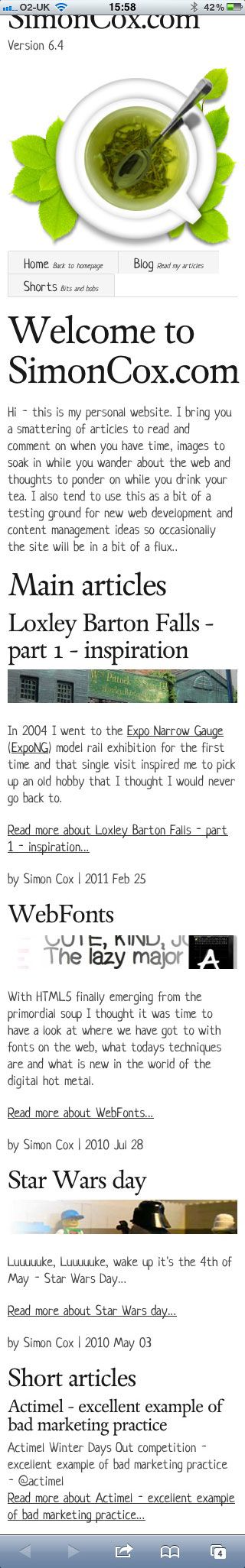
Responsive web design

This site now uses responsive web design - go on, resize you browser!
Until you look at a website on several different platforms you may have no idea that it is using responsive webdesign. However you will know pretty quickly if it doesn’t — if your on a small screen and you have to zoom or scroll horizontally then it’s not responsive.
The creation of the 960 grid was a great leap forward for mass web design, allowing designers to utilise traditional grid structures for easy page layout, but with the emergence of smart phones and tablets website needs changed quickly and 960.gs. wasn’t flexible enough — although a flexible version has since emerged. Standardisation is what lifts a cottage piece work into industrial strength production and we are going through the early stages of the digital revolution in much the same way that the Georgians and Victorians went through in the Industrial Revolution. There is still a place for the individually crafted website but our industry is moving toward mass production — that’s not a bad thing. Have a look at the sites now using 960.gs — and you will see its not the leading edge web designers but the big multi nationals. Standardisation rules!
The idea that your website should look the same on all browsers was been shot down a long time ago and the same has existed a long time for platforms but previously most sites that have catered for mobile have used platform detect methods to deliver different CSS layouts. That’s not ideal especially as today we are seeing an emergence of a huge range of screen sizes because of all the iPad killer tablets coming out. Despite desktop screen getting huge these days we actually now have to cater for a bigger range of window sizes then ever before and we also need to double that number because most mobile devices now orientate the screen to the way the user is holding it. Therefore we really do need a standard design grid and ways of working that are truly flexible.
For the simoncox.com version 6.4 website I have used the Skeleton grid. for my responsive design — though truth be told there is a lot to do design wise of this skeletal look and feel! Hat tip to MrQwest. for finding Skeleton. It may not be what I am using in 12 months time but it has the level of complexity that I needed to make the transition.
On resizing your browser (I am supposing you are on a desktop/laptop) you will notice that the site goes through several sizing transitions. It snaps to predefined minimum and maximum column sizes retaining a semblance of the proportional grid layout. Order of content in the html is vital as when you get to the smallest size, to accommodate mobiles, the order really shows — there is one column with content blocks vertically following each other.
Twisting the orientation around on the iPad you might not even notice that the grid has changed due to the way that Skeleton changes the layout according to the available viewport/window size. This is all relatively straight forward but one item that is going to royally burger up your responsive layout is images. Normally images are a set height and width as they are rasterised images based on pixels. Enlarge them too much and the pixels show — not nice — shrink them too much and you are wasting bandwidth — you could make the image much smaller than what you need it for. This poses a bit of a problem. I turned to Ethan Marcotte’s Fluid Images article. (hat tip to the Mr Rutter.) for the answer and all seems well.
As ever the design you see today probably isn’t quite the one that was live when I wrote this piece which is why I have started numbering them. Version 6.4 is a rough guess at the many versions of this site since 1996. I constantly tweak the design, layout and back end when I really should be writing articles worth reading!

And there is more...
8th June 2011 and Eathan Marcotte’s Responsive Web Design. has been published by A Book Apart.. Whilst most of what he has written is not new to me I think I will be using this book as a reference point for a few years to come — it’s superb, very well written and marks a sea change point in approaches to designing and building websites. There is a great article, part of the book, on A List Apart — Fluid Images. and I encourage anyone thinking of building a new website to read this and then the book (which incidentally I have been reading on my iPhone, iPad and iMac as an eBook).
9th June 2011 I have finished reading Responsive Web Design and the big take away is design for the small screen first and then add on additional content and layout as the screen sizes go up. Very interesting read and a wholly new approach to web site design. OK reasonably new approach as some folk have been expounding on mobile first for quite some time but I suspect that most of us think of mobile versions of websites, this method uses the same site and content for all devices though it is complex and I would like to see some emerging best practices that don’t rely on putting html code in JavaScript to display to those with JavaScript — it works really well in the fact that it degrades well for those without JavaScript but is clunky way to implement. I am thinking on how to deliver more content based on media type with ExpressionEngine as it would be better to keep the alternative html in separate template files pulled into the JavaScript. Anyone with any ideas on this comment or tweet me please!
20th June 2011 I changed the intro text as Simon Collison’s website is in fact an Adaptive design, not a Responsive design — though it’s a subtle but important difference
Next post: Vintage tractors
Previous post: Loxley Barton Falls - part 1 - inspiration